
Many business know they need a new or updated website but struggle to articulate what they need from that new website. Pointing out what’s wrong with the current website is a useful start but simply fixing what is wrong with an old website won’t lead to the best possible new website. In order to make creating a new website as simple as possible we’ve simplified the process into the 7 key steps of website development.
1. Discovery
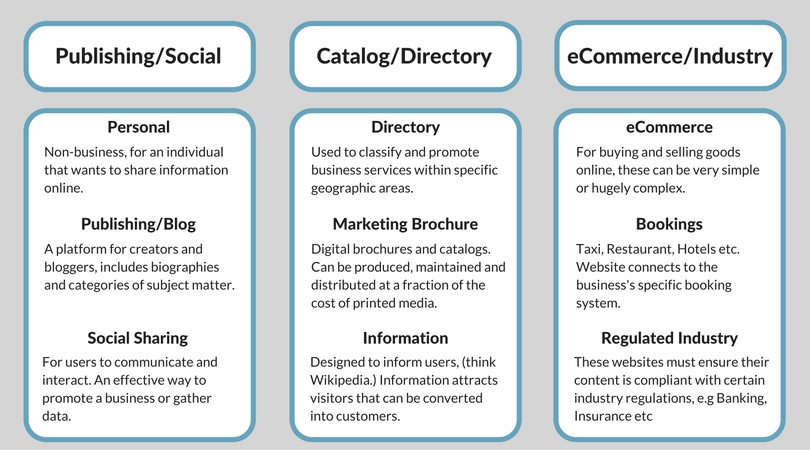
The first thing you need to know is who you’re trying to reach and what the primary function of your new website is going to be. You may think you know these answers or that they are obvious but often these requirements are not made explicit. Marketing, Sales and IT may all have slightly different understandings of these requirements, ensure everyone is singing from the same hymn sheet internally before even thinking about talking to Design Agencies or Developers.

Your website may have many marketing objectives that it needs to deliver on. But it’s important to have one primary goal in mind to help you prioritise tasks and focus your efforts. Some common website objectives are;
- Generate Revenue via Bookings, Banners, and Advertising
- Industry conversion rates vary but a general rule of thumb is 3-5%.
- Generate a large volume of targeted traffic to convert or to be served Ads.
- Cost of attracting and converting a customer must outweigh marketing, management & setup.
- Acquire New Customers
- Accessibility, Branding and presentation of information are key concerns.
- Used to tell customers about products or services.
- Must be updated regularly and regarded as a primary sales tool.
- Retain Existing Customers
- Personalisation, loyalty rewards and exciting new content should be central themes.
- Retention of an existing customer is almost always cheaper than acquiring a new one.
- Social interaction and excellent customer service are invaluable.
- Improve Visitor Conversions
- In order to measure improvement conversion criteria must be clearly defined.
- Assigning a value to a conversion allows you to track ROI of marketing & website build.
- Optimise website design along customer conversion paths.
2. Budget
The budget you allocate to your website project must take into account the cost, plus an anticipated return on investment and a timescale required for a reasonable return on investment. A website budget must include both the internal costs and the external costs, such as designers, developers, hosting and copywriting.
The budget should also include an acceptable margin for unforeseen development costs which few websites reach completion without. On Website builds it is wise to choose partners carefully, designers and developers that work with you around difficulties will ensure a smooth build. The cheapest option certainly may not be best and in the long run may end up costing more than those charging a slightly higher retainer fee if a requirement isn’t stated explicitly or an integration doesn’t work smoothly.
3. Planning
How will you build your site? There are many Open Source solutions such as WordPress and DNN or you may wish to go with a custom coded solution. Open Source allows you to be secure in the knowledge that your website can be worked on by any developer you hire in future whereas custom coding may tie you to a developer but is limited only by your development team’s expertise (and your budget!). Whichever solution you choose it’s vital to ensure your new website is fully responsive across all screen sizes.
Hosting, Site Architecture and SEO should all be carefully considered at this point of the process.
4. Design & Build
Start with a Wireframe page design which develops page layout and concept without being clouded by graphics and imagery. Wireframes need to be produced for desktop, tablet and mobile devices so that elements can be viewed and understood across device types. Keep design elements such as fonts and colour schemes common across screen sizes to ensure clarity for all end-users and to make site management easier.

Once you have the Wireframe design created it is time to bring in graphic designers. Having several separate designs drawn up allows you to take the best parts of each to fine-tune your final design specification.
5. Test & Debug
Before your website is ready for launch thorough testing must take place by both developer and client across browsers, devices and screen sizes.
- Written Content – Full review for Spelling, Grammar and Readability.
- Graphic Content – Images & Fonts displaying properly across all screen sizes?
- Forms – Submissions reaching correct place & redirects working properly?
- Payment – Orders processing correctly & automated actions firing?
- Links – All site links direct to correct location?
- Page Speed – Stress test to ensure pages are optimised for quick display times.
- Server Test – Stress test to ensure server can handle expected volume of traffic.
6. Pre & Post Launch
Once you’ve thoroughly tested and debugged your site, there are still a number of elements that need to be set-up prior to launching or re-launching a website project. It’s important to have a checklist of tasks to ensure an optimal user experience and no loss of existing search engine positions. For instance you may need to implement 301 redirects, which tell search engines that page names have changed or implement remarketing code for your Paid Search campaigns.
7. Analyse & Improve
The launch of your website is just the beginning. An on-going process of testing, tracking, analysing and improving is required if you wish to see maximum ROI from your new website. Incremental change and improvement will not only bring you greater value on your marketing spend, it will also increase the longevity of this new website whilst providing you a data set on which you can base the design of your next website a few years down the line.
Related Post
Effective Facebook Marketing...
With over 600 million users, Facebook represents the single most connected platform on...
- March 1, 2011
- By Nadine Thomas
- Latest Online Trends
Monitor, Influence and Lead...
Get Actively Involved in the Outcome of Search Results Don’t take negative publicity...
- April 28, 2011
- By Rob Thomas
- ORM
Free Online Reputation...
Listen to What’s Being Said About You Online (Free online reputation monitoring...
- May 5, 2011
- By Rob Thomas
- ORM
Top Tips for Product Page...
As the internet evolves and user expectation becomes increasingly sophisticated, creating...
- May 31, 2011
- By Rob Thomas
- e-Commerce
How To Drive Sales With...
Landing pages have long been the primary tool of the web-savvy marketer. Whether the...
- June 12, 2011
- By Nadine Thomas
- e-Commerce
Top Tips for Product Page...
Your website marketing activities are geared to getting a qualified audience to your...
- June 14, 2011
- By Rob Thomas
- e-Commerce











Leave a Comments